On A High Note
On a High Note is an interactive experience that would take place at the Frost Science Museum. Merging music, neuroscience and technology, the experience explains how the brain perceives music. The experience begins as attendees are immersed in a hands-on learning environment, exploring how the brain works and reacts to music. After being introduced to the brain and music, attendees transition into a planetarium where they each receive a heart rate monitor. Using EEG technology, a 360 projection will display a volunteer’s brain reacting to live music from the New World symphony. Data collected from the audience’s heart rate monitors will be projected in the planetarium as a second layer of visualization. When the experience comes to an end, the audience will have the chance to view and compare data retrieved from their heart rate monitors as a tangible representation of the data collected.
Goal
Create an experience for the Frost Science Museum planetarium that provides a visual representation of how the brain perceives music
Role
User experience designer
Team
This was a class project
Process
Our process for this project began with research. We conducted both secondary and primary research, learning about the brain, senses, videography and music. The second step in our process was idea generation. In this phase we explored the possibilities of what our project could be, sketching ideas and brainstorming in groups. After deciding on a path for the project we experimented, testing our theories, expanding and adapting our initial concept for the experience. In the final step of our process we began creating content for the project.

Research
After reading a creative brief given to us by Alexandra Kuechenberg, a Creative Director at Frost Science and Dr. Jorge Perez Gallego, a Curator of Astronomy and Exhibition Developer at Frost Science, we began learning about the brain and how it can be affected by music. Without neuroscientists or professional musicians on our team, research was essential. Luckily, we were able to learn directly from professionals in the field. Dr. Elizabeth Losin, a University of Miami Professor of Psychology, talked to us about the brain, explaining how the brain functions. Pablo Currea, a FIU Ph.D. student, taught us what perception is. Filmmaker, Jonathan David Kane, showed us examples of non-linear storytelling. Taking inspiration from these people we conducted additional research online, reading articles and studies about the brain and music. After conducting a significant amount of research we began to explore the possibilities of our project.

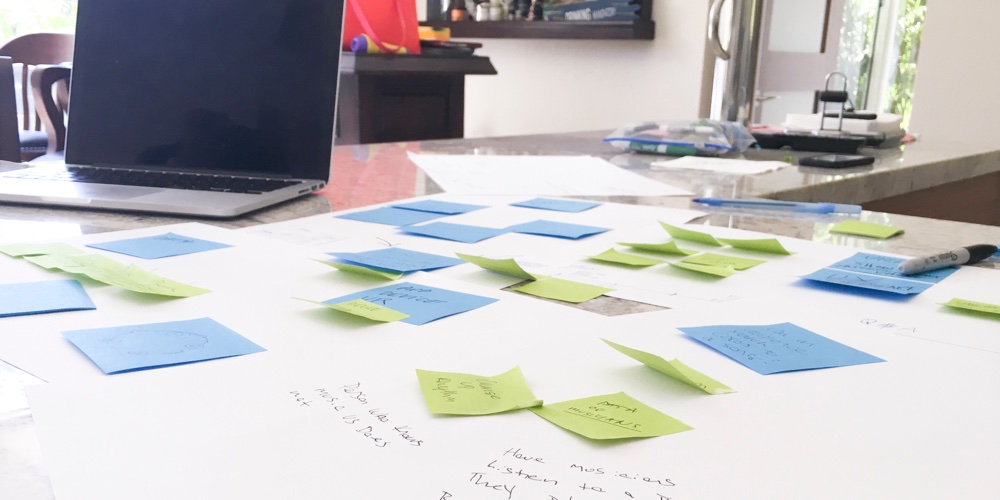
Idea Generation
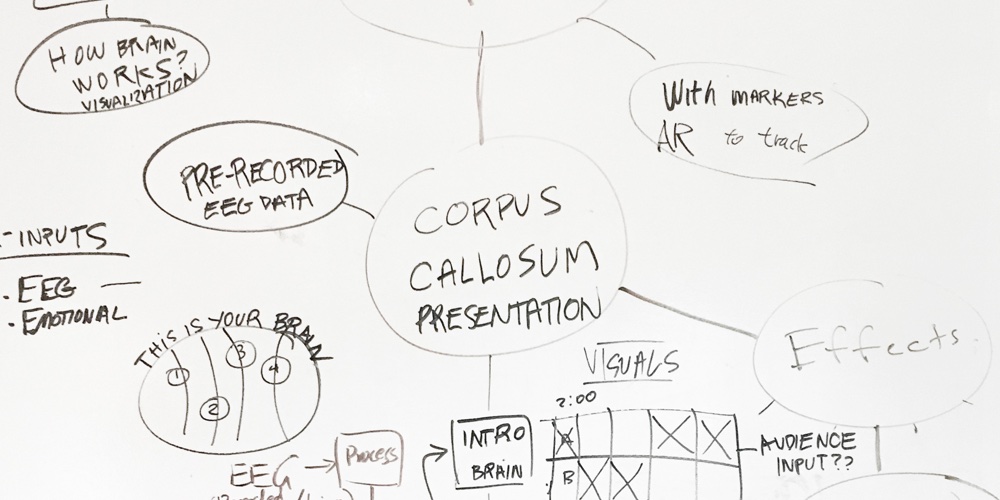
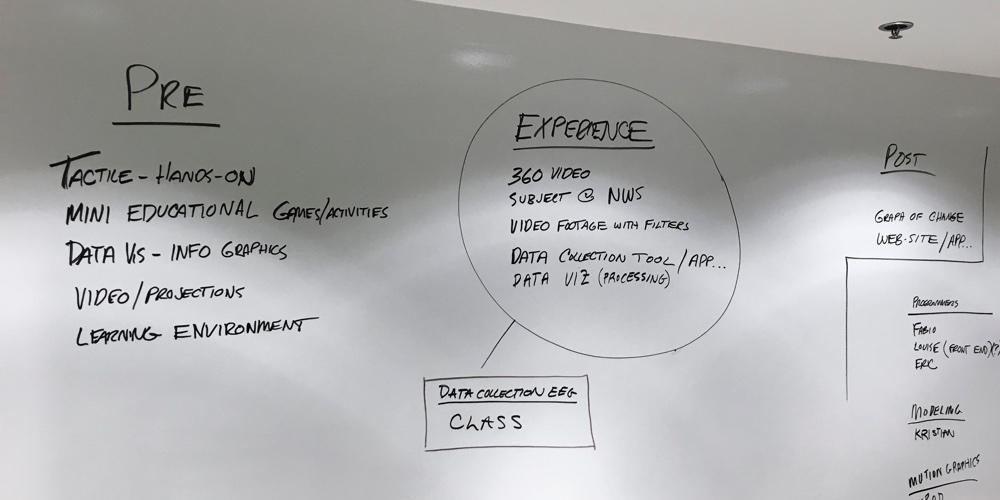
Moving forward with our project we began the process of ideation. Breaking into groups we brainstormed different ideas, allowing us to quickly generate multiple concepts for the experience. When each group found an idea they believed in, we came together and pitched them to each other. Discussing our ideas as a team allowed us to combine different elements into one concept.

Experimentation
After deciding on an idea we began experimenting. We built an EEG headset and coded a program to test our theory. By testing with the EEG we hoped to discover exactly what information we could collect from the brain. Using an Open BCI EEG we were able to gather data from musicians and non-musicians. After collecting this data, we observed the information and decided what data we would use to create the visualization presented to the audience in the experience.

User Experience
Thinking about the user experience for this project was very different than what I was used to. Rather than thinking about how a user might navigate a webpage we needed to think about how attendees would flow through different areas of the experience. We also had to consider details like how we would keep track of heart rate monitors and how participants would receive their heart rate data after the experience. All of these small details needed to be considered before we began sketching and wireframing different digital interfaces scattered throughout the event. All of these details were considered by Claudia Aguirre and I as part of the UX team.

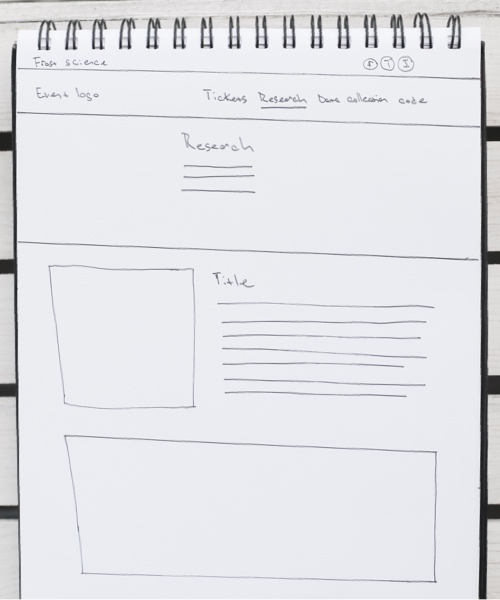
Sketches
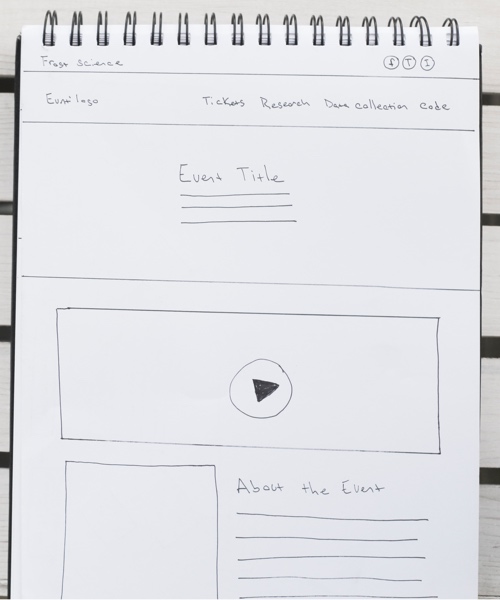
One of the projects I worked on for this experience was a microsite for the experience. To create this site I first sketched some ideas with pen and paper.

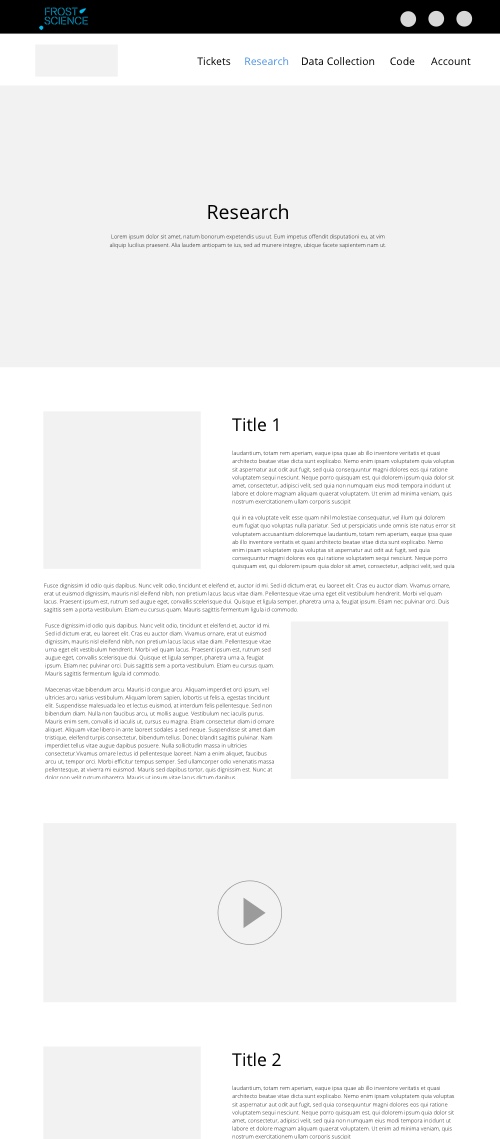
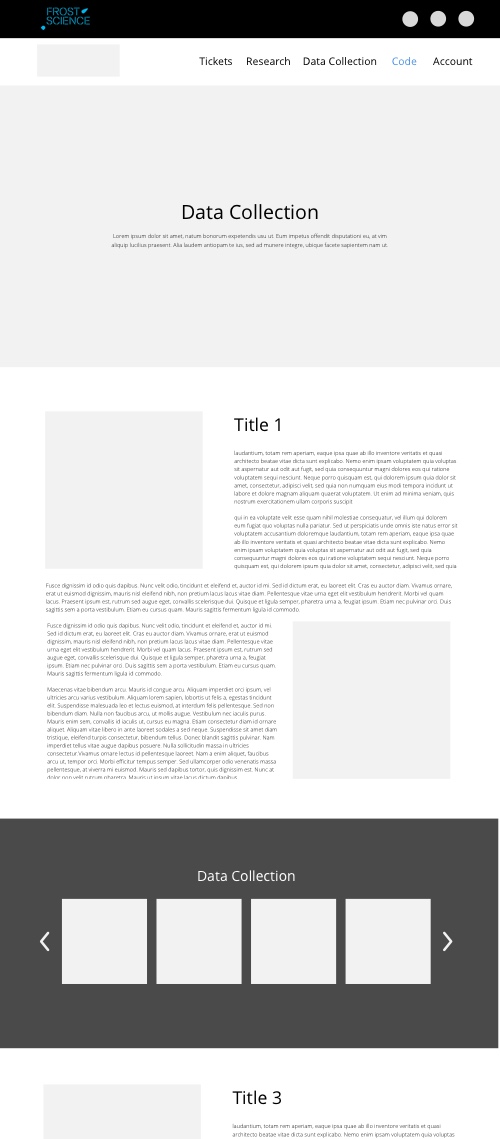
Wireframes
After creating sketches, I created wireframes for the website in Sketch. Discussing the wireframes with others helped me improve upon the design and create something that would be effective in sharing information about the experience.


Demo
The final cumulation of our project was a prototype of the experience that we presented to an audience of University of Miami faculty and students as well as Frost Science and New World Symphony employees. To show how our experience would work we conducted a live demo of the EEG headset and visualization. Using an EEG, we had volunteers from the audience wear the headset and listen to live music. As they listened to music we projected the data onto a screen, visualizing the volunteer’s brainwaves reacting to music.

View Additional Projects
Blueline
Blueline transforms the standard public safety radio into a radio application for police supervisors.
Sunnyside Reporting
Sunnyside Reporting is an online dashboard and reporting tool for nursing home administrators.
On a High Note
On a High Note is an interactive experience merging music, neuroscience and technology.
Homework Forecast
The Homework Forecast assists users deciding when they should complete their homework.